Subscribe to Andi Kusnadi by Email
Sitemap atau daftar isi blog dirasa sangat penting untuk memberikan ruang informasi kepada pengunjung agar mengetahui seluruh isi artikel pada blog. Kali ini saya akan memberikan tutorial cara membuat sitemap keren otomatis dan fast loading di blog. Sebenarnya sitemap default dari blogger sudah tersedia, namun terlihat biasa dan tidak menarik. Nah, dengan membuat sitemap blog keren maka akan menajadi perhatian tersendiri dimata pengunjung dan ini akan menjadikan pengunjung betah di blog yang kita kelola.
Yang paling menarik dari sitemap seo ini adalah menampilkan sitemap otomatis sesuai dengan label, jadi menampilkan judul postingan sesuai dengan label yang ada. postingan terbaru akan secara otomatis masuk dalam daftar, jadi anda tidak perlu ribet memasukkan satu persatu. Memasang sitemap di blog blogger juga tidak membutuhkan skill untuk menguasai html, karena anda tinggal copas dan memasangnya pada halaman statis.
Sitemap SEO Keren dan Responsive Fast Loading
Berikut beberapa koleksi dari Pena Indigo untuk membuat sitemap keren. pilih salah satu sitemap dibawah ini lalu pasang pada laman blog anda. Jika anda memasang dengan benar maka sitemap sudah berhasil anda pasang di blog.
Sitemap Keren Responsive Versi 1
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.rawgit.com/penaindigo/Pena-Indigo-Code/a134f9de/sitemappenaindigo.js" type="text/javascript"></script>
<script src="https://andikusnadibsc.blogspot.co.id /feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>Sitemap Keren Responsive Versi 2
<link href="https://cdn.rawgit.com/penaindigo/project/d4a73206/penaindigocom.css" rel="stylesheet"></link> <div class="tabbed-toc" id="tabbed-toc"> <span class="loading">Memuat…</span></div> <script> var tabbedTOC = { blogUrl: "https://andikusnadibsc.blogspot.co.id /", // Blog URL containerId: "tabbed-toc", // Container ID activeTab: 1, // The default active tab index (default: the first tab) showDates: false, // `true` to show the post date showSummaries: false, // `true` to show the posts summaries numChars: 200, // Number of summary chars showThumbnails: false, // `true` to show the posts thumbnails (Not recommended) thumbSize: 40, // Thumbnail size noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL monthNames: [ // Array of month names "Januari", "Februari", "Maret", "April", "Mei", "Juni", "Juli", "Agustus", "September", "Oktober", "November", "Desember" ], newTabLink: true, // Open link in new window? maxResults: 99999, // Maximum post results preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload") sortAlphabetically: true, // `false` to sort posts by published date showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text }; </script> <script src="//cdn.rawgit.com/tovic/dte-project/2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
Keterangan:
Silahkan ganti URL https://andikusnadibsc.blogspot.co.id dengan URL blog anda.
Cara Memasang Sitemap Keren di Blog
Pertama, Silahkan login akun blogger anda, kemudian pilih “Laman” lalu klik tombol “Laman Baru” lihat gambar berikut:

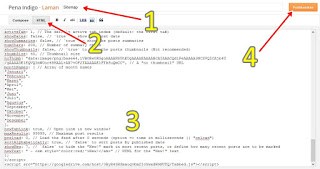
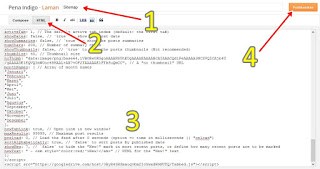
Kedua, Isi judul laman dengan “Sitemap” atau “Daftar Isi“, Pilih Mode “HTML”
Ketiga, Pasang kode HTML sitemap pilihan anda, terakhir klik “Publikasikan”. Perhatikan gambar dibawah ini.

Keempat, Selesai dan lihat hasilnya.
Update Terbaru 21 Januari 2018 : Sitemap diatas sudah saya perbarui dengan file terbaru, untuk meminimalisir terjadinya eror atau sitemap tidak tampil.
Sekarang sitemap pada blog anda sudah keren dan menarik, jangan lupa ganti URL https://andikusnadibsc.blogspot.co.id / dengan URL blog anda. Sekian share info Cara Membuat Sitemap di Blog semoga dapat bermanfaat.



Comments
Post a Comment
Jgn memasukan link aktif di komentar. Link aktif otomatis terhapus.no sara,pornorafi,spam,komentar sesuai topik.
terima kasih telah berkunjung